Integrations
Using Webhooks
Nevrie here, co-founder of PopupHero. Today, I'm thrilled to introduce you to our super awesome webhooks feature. Have you heard about it before? If not, let me tell you how it's like magic. ✨
With PopupHero, you can set up actions to trigger based on specific events that happen inside the popup widget. Essentially, it's a chain reaction - something happens in the widget (event), and voila 🪄, we perform an action (your webhook)!
Recognize the Magical Events 👀
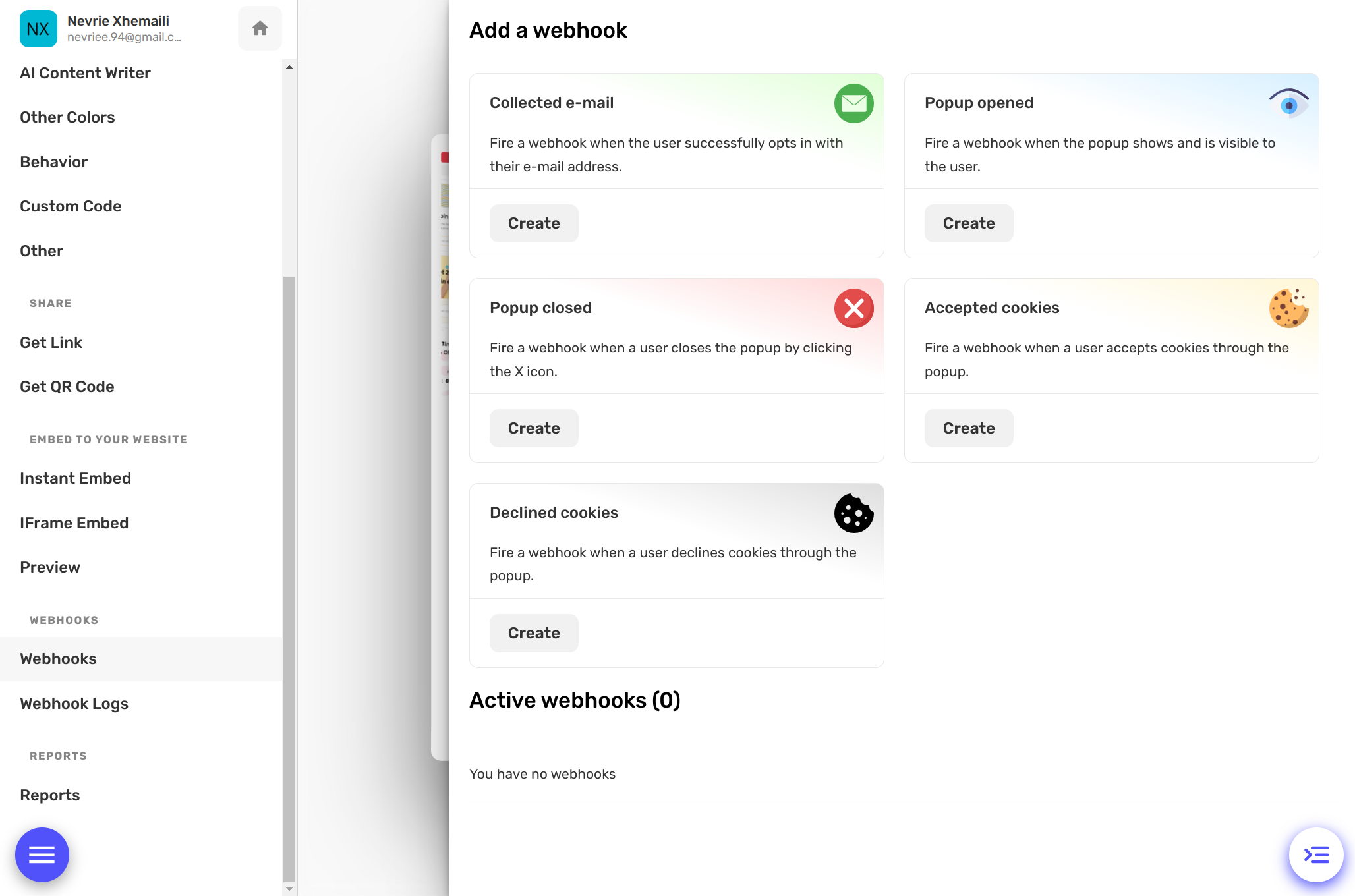
We have a list of events that we respond to:
- Collected email: Whenever an email is collected through the widget.
- Popup opened: Each time the popup widget is opened.
- Popup closed: Each time the popup widget is closed.
- Accepted cookies: When your site visitor accepts cookies.
- Declined cookies: When your site visitor declines cookies.
All the detailed magic happens in the Webhooks page.

The Spell of Creation 🧙♂️
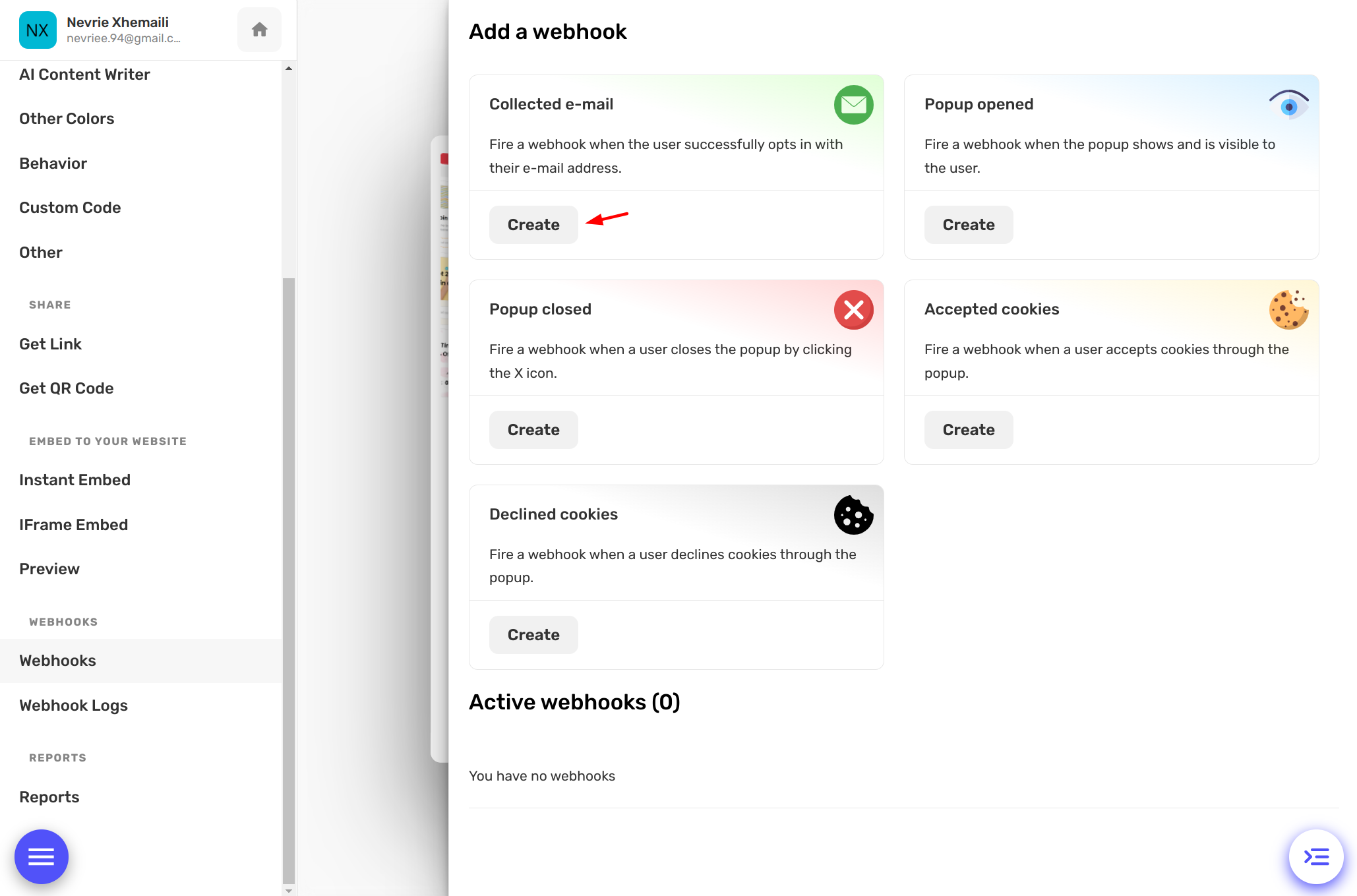
Ready to create your webhook? Headover to the Webhooks page, choose an event that you'd like to set up. Then click the Create button for that event.

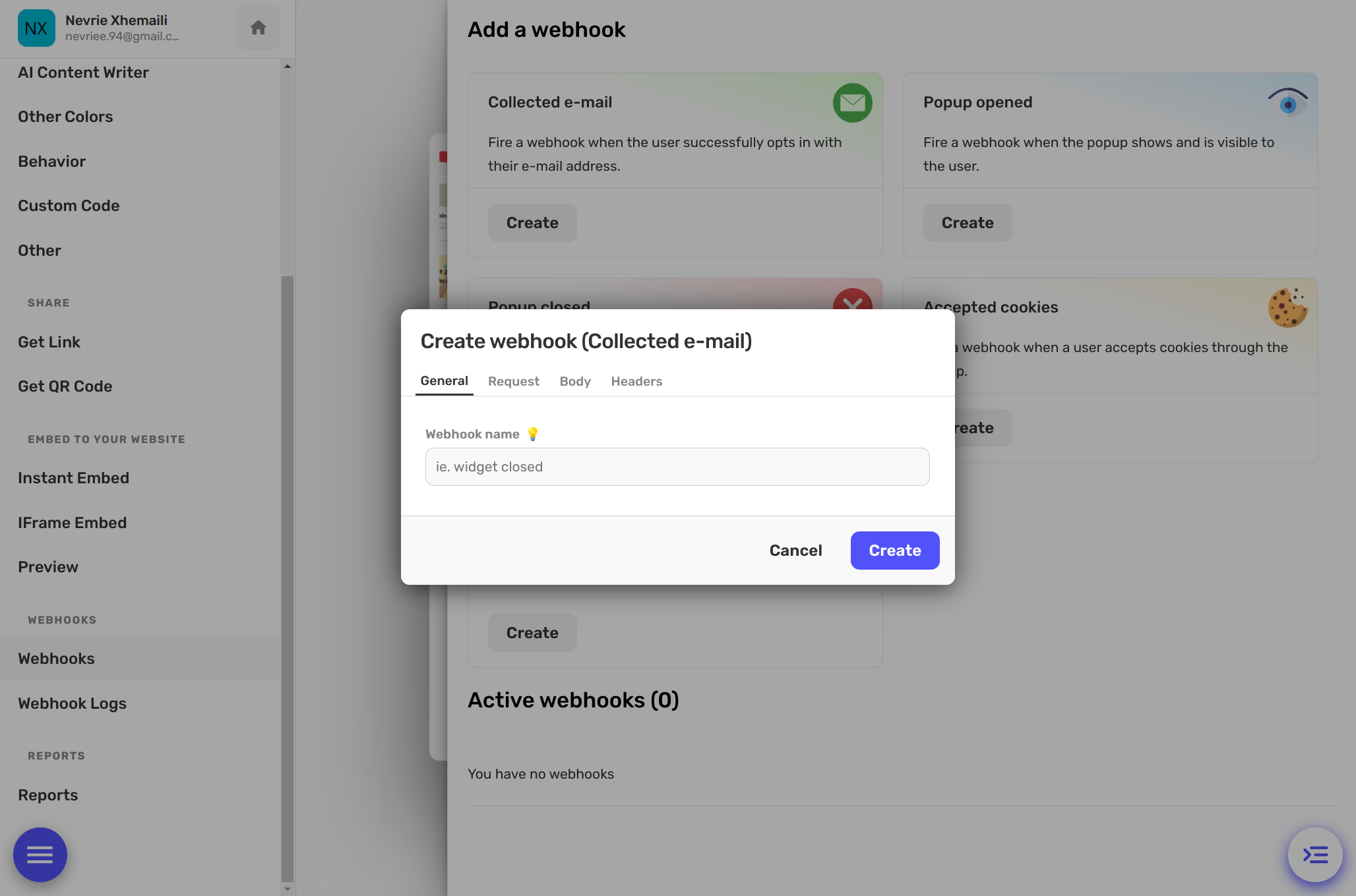
A magical modal will appear asking you to fill in your webhook details.

Fill in your webhook details and Abracadabra, click Create again (the button in the modal), and your webhook is ready!
Quantity is a Quality of its Own 🎯
The magical world of PopupHero allows you to add as many webhooks per event as you want. There's no limits in the realm of PopupHero!
Enjoy the magic, folks! Have a spellbindingly brilliant day! 😊

