Builder
Video Block
Hey there! 👋 I'm Nevrie, the co-founder of PopupHero.
Creating a popup that is engaging and visually striking is crucial to catch your audience's attention. That's why we have created the Video Block feature in PopupHero. 🎬
Here's how you can add a Video Block to your popup in PopupHero.
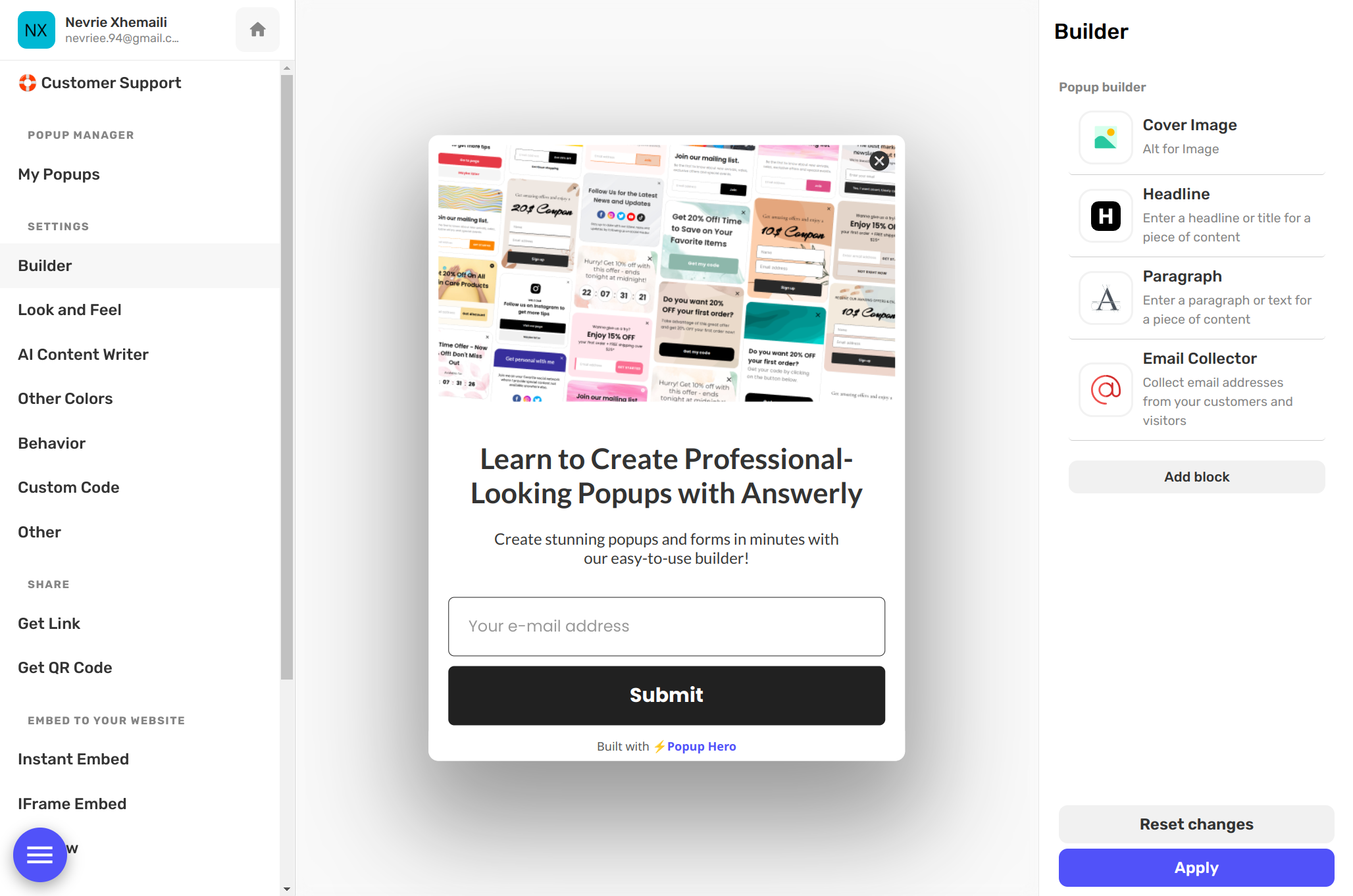
First, visit our Blocks editor by clicking on this link: Start Building with PopupHero.

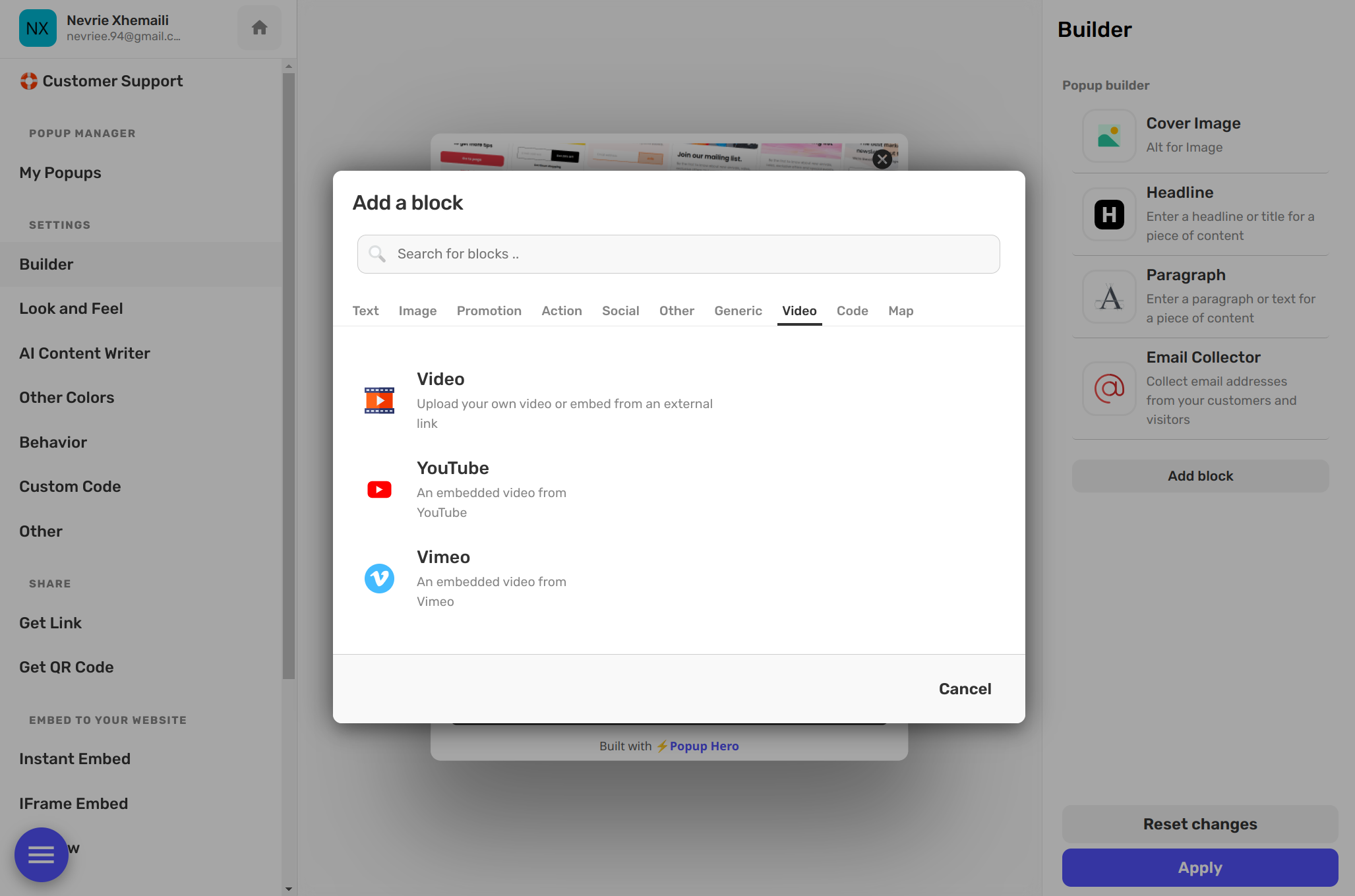
In our Blocks editor, you'll find the option to add a Video Block. With this feature, you can easily add an awesome video to your pop-up. This will help in instantly lifting your pop-up's appeal and assist in achieving your desired user interaction.

To add a Video Block, you can either upload a video directly from your device, or add a video from YouTube or Vimeo.
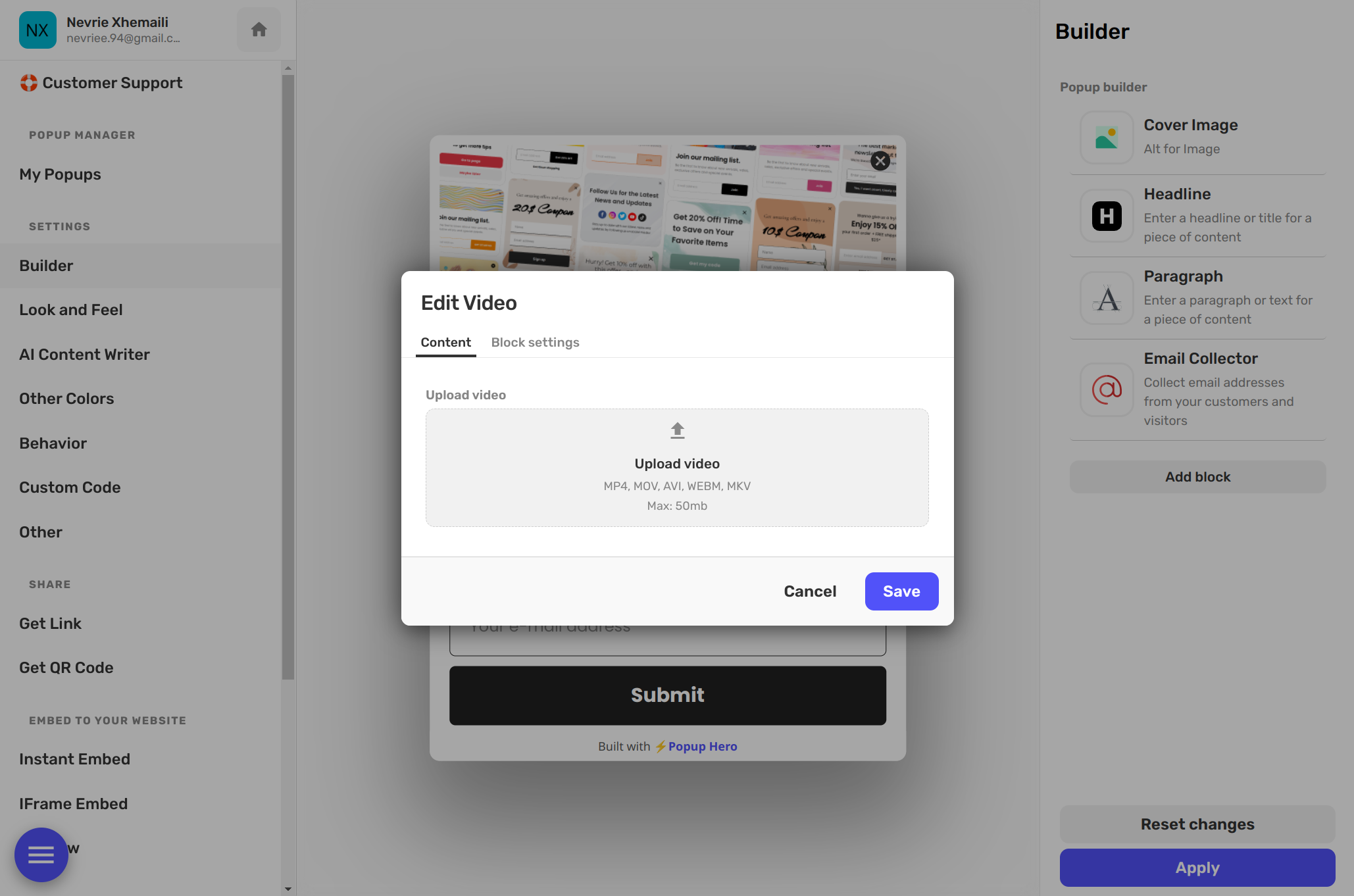
If you're uploading a video, all you need to do is click on the upload video button in the video block content settings.

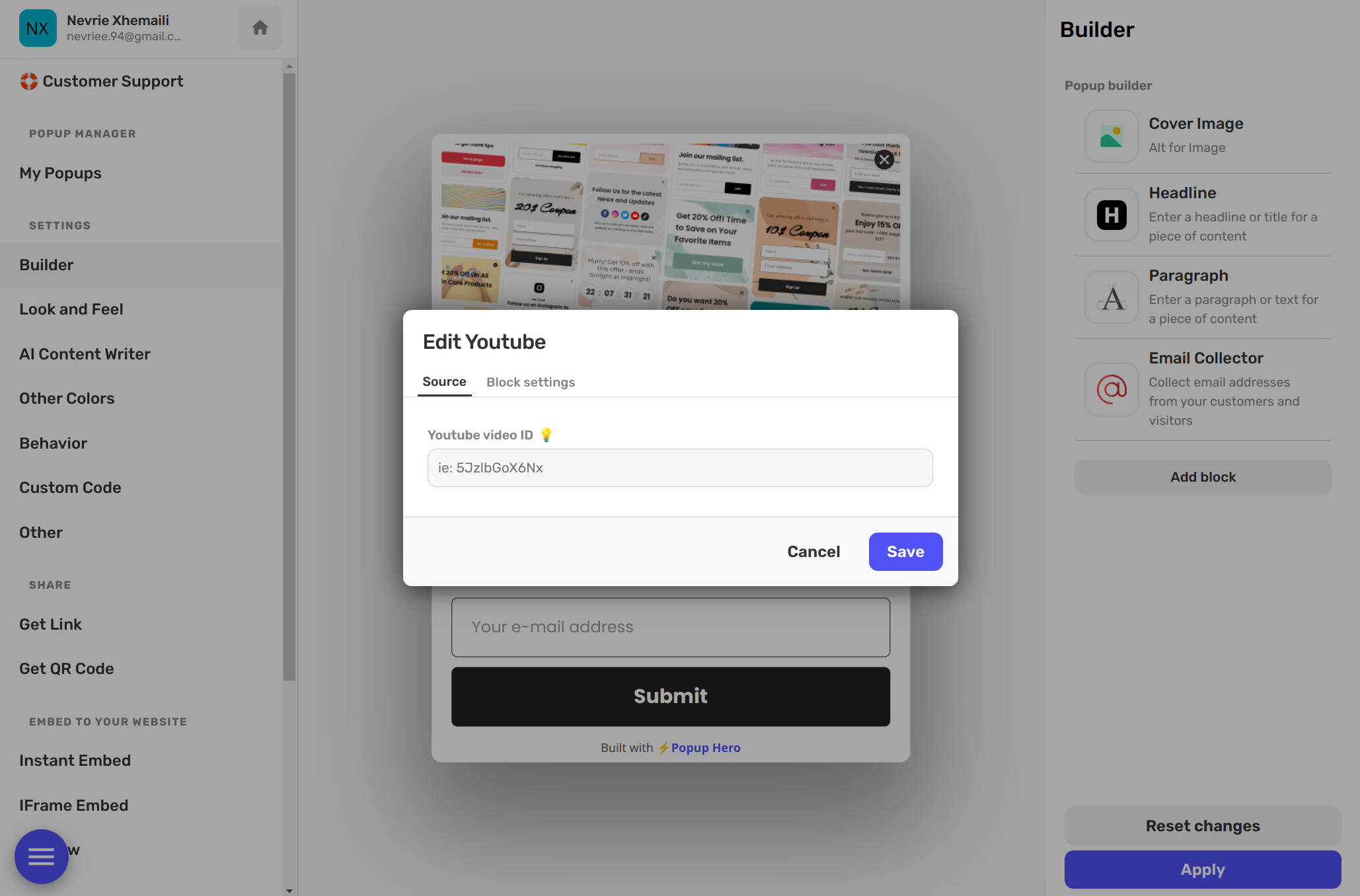
For adding a video from YouTube, enter the YouTube video link in the 'YouTube block source' settings.

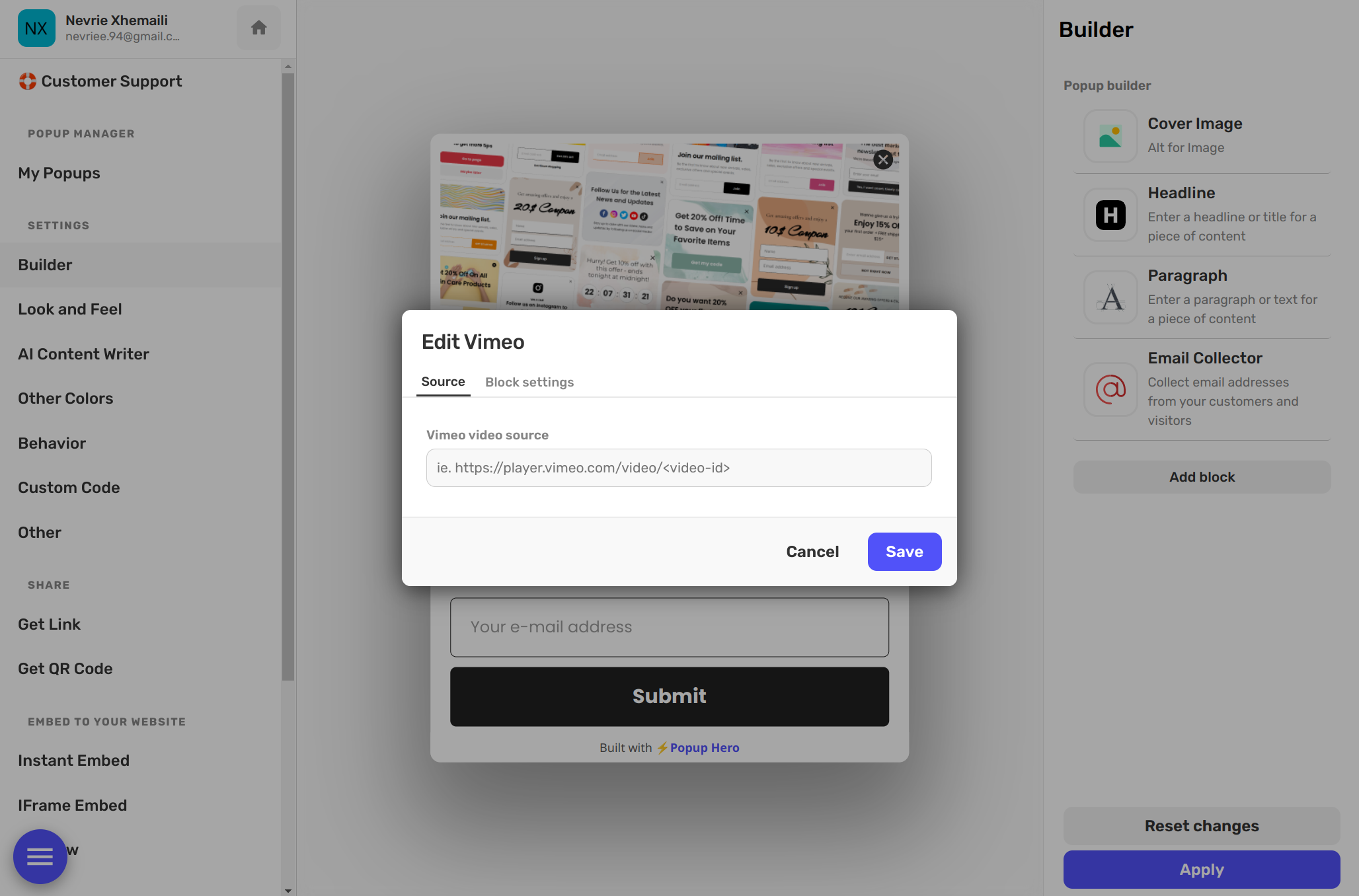
If you're adding a Vimeo video, then you'll need to fetch the Vimeo video link and add it in the 'Vimeo block source' settings.

That's all there is to it. Have fun experimenting with videos in your pop-ups! 🎉

